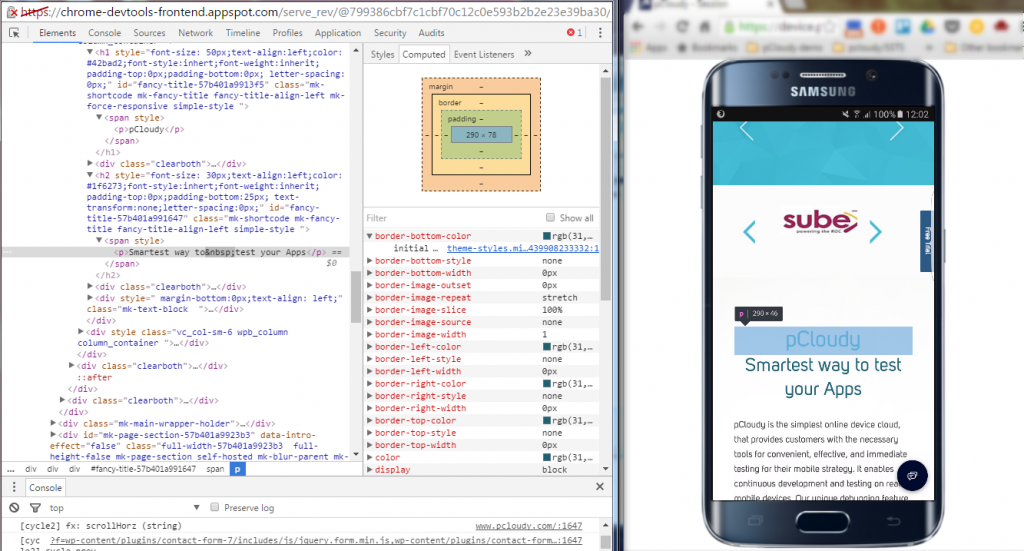
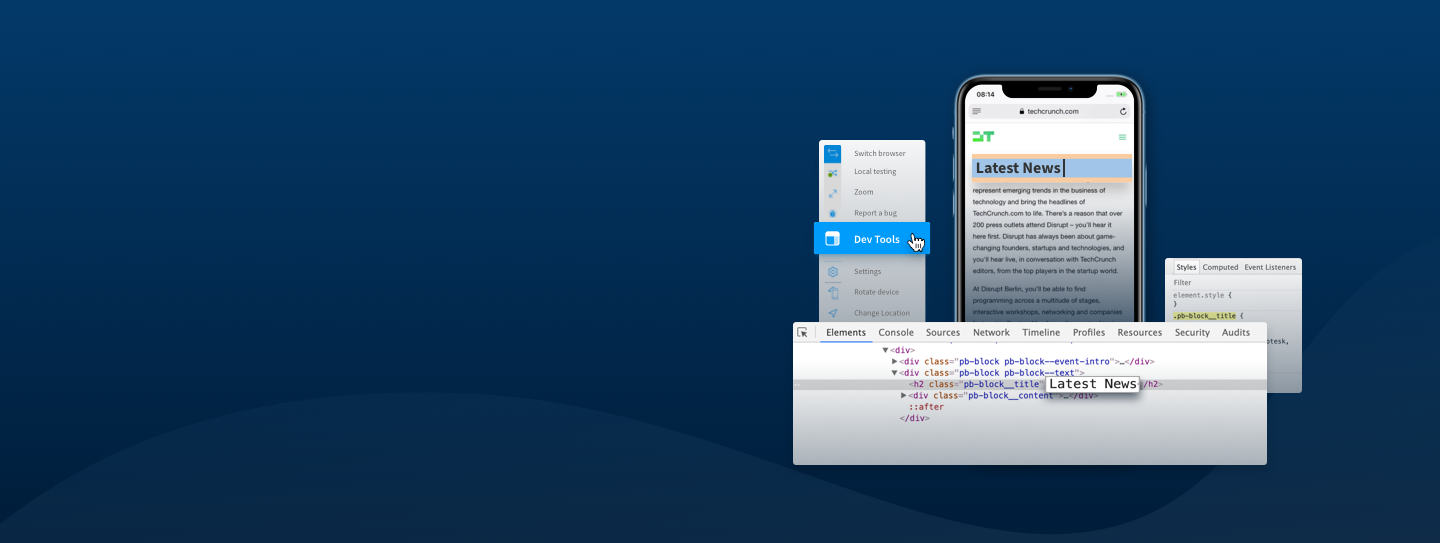
How to Debug Mobile Experiences in the Desktop Chrome's Developer Tools? – Dynamic Yield Knowledge Base

javascript - Resposive deployed website display works in chrome dev tools and Firefox but not in chrome on actual mobile devices? - Stack Overflow

Mobile version of website looks different than chrome dev tools mobile view - Support - Netlify Support Forums
























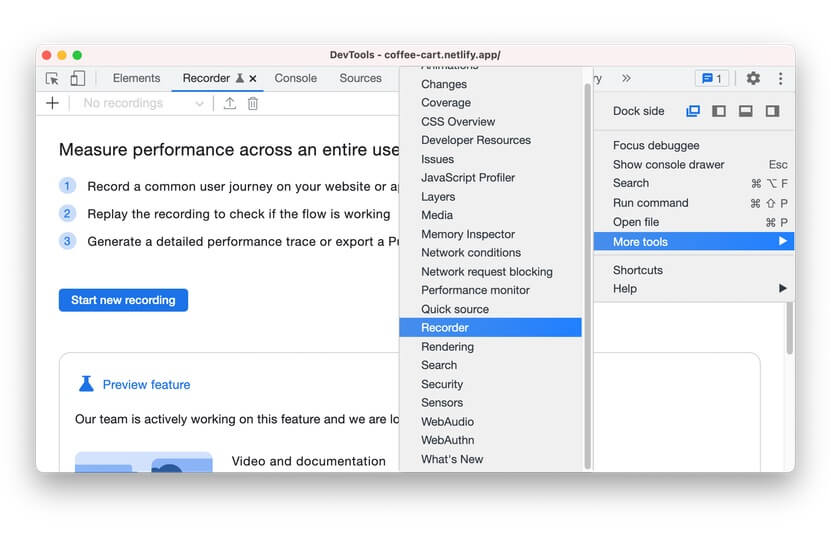
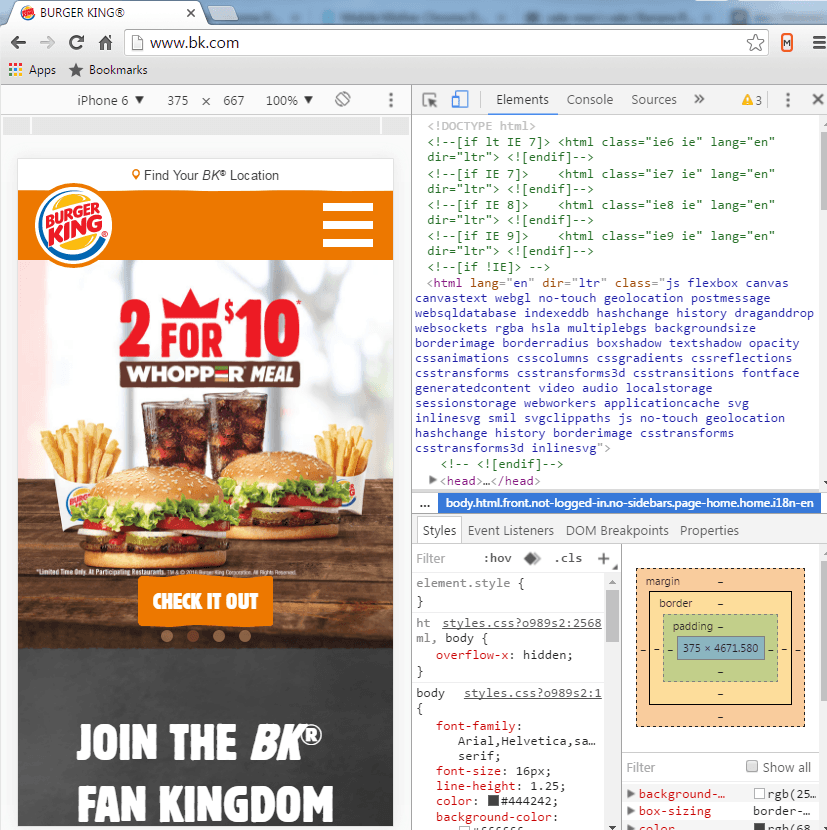
![Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions] Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/A%20Marketers%20Guide%20to%20Chrome%20Developer%20Tools%20%5Bw%20Step-by-Step%20Instructions%5D-Apr-02-2021-07-46-40-56-PM.png)